三维场景
二维界面的按钮组通过三维场景提供的场景列表和场景控制实现对三维场景的切换控制。必须要在三维场景脚本编辑器中实现场景列表和场景控制
进入场景
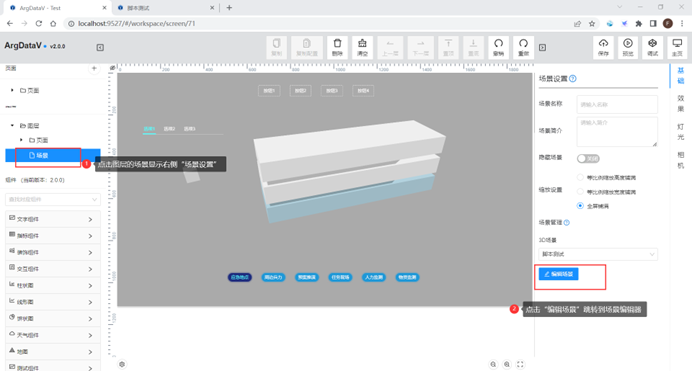
1、在ArgDataV主设计器中进入“编辑场景”

新建模型
2、新建模型,点击 + 号图标,从本地上选择要添加的模型,添加完成后,点击顶部菜单栏的场景选择保存,为场景命名,点击确定

编辑场景
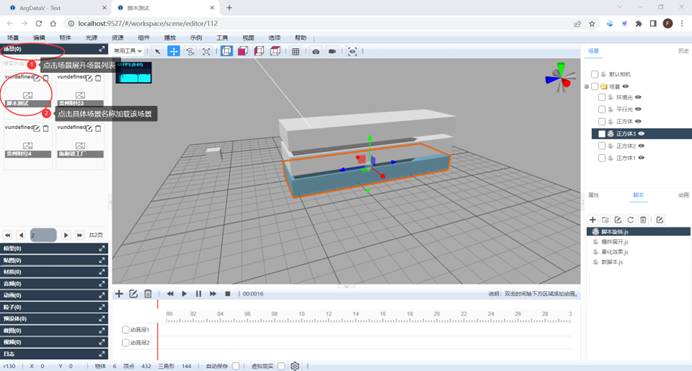
3、在场景编辑器中选择需要编辑的场景加载

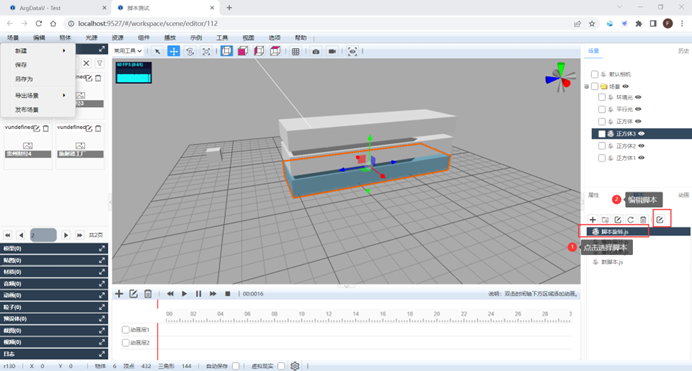
4、在场景编辑器中打开或新建场景脚本,

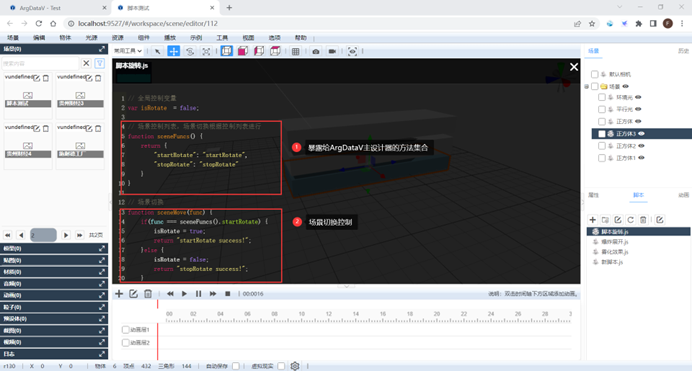
5、实现场景列表 和 场景控制方法

6、场景切换

物体旋转
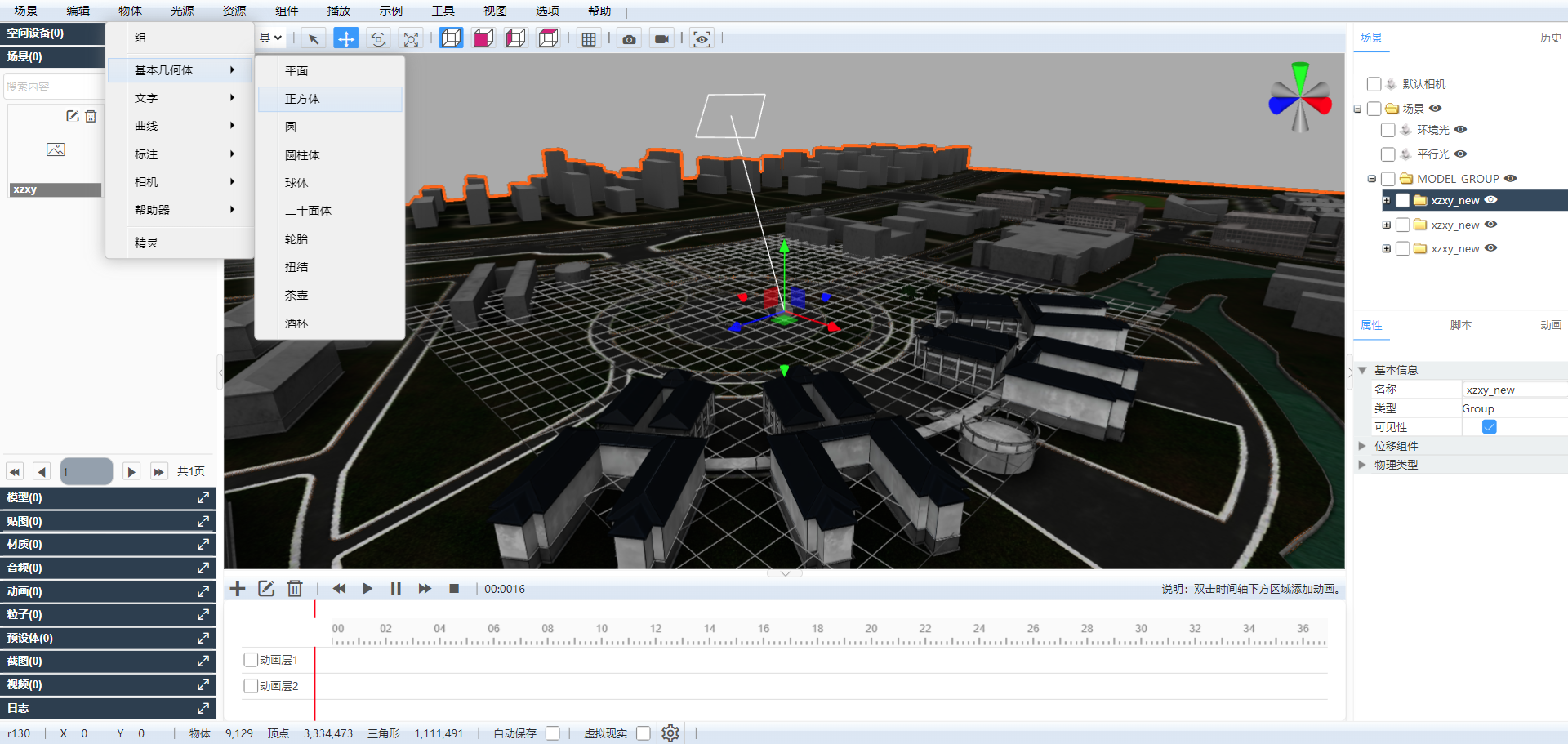
1、在场景中添加一个名称为正方体的正方体。
点击顶部菜单栏中的"物体",选择"基本几何体",单击正方体,成功添加到三维模型上

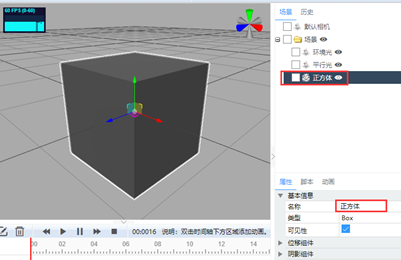
2、给模型命名

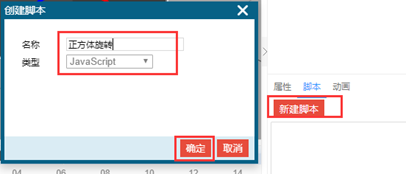
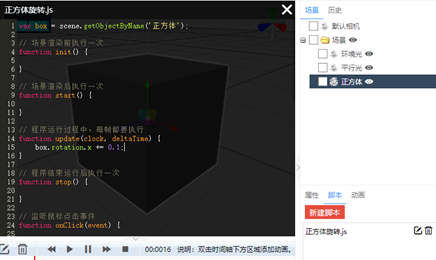
3、在侧边栏脚本面板点击新建脚本按钮,添加一个叫正方体旋转的脚本。

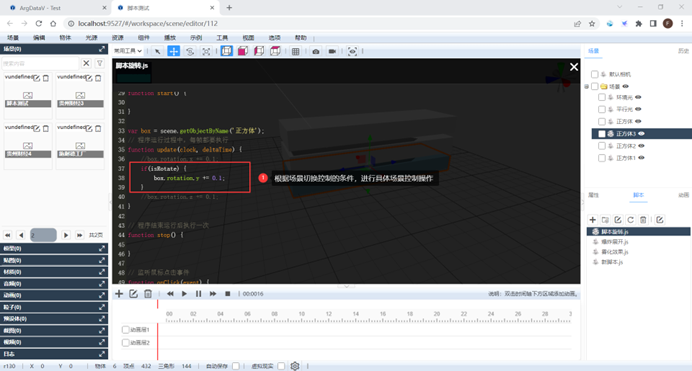
4、修改脚本为以下代码,保存脚本

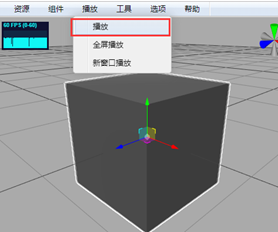
5、点击播放菜单下的播放。正方体旋转起来了。

添加标记
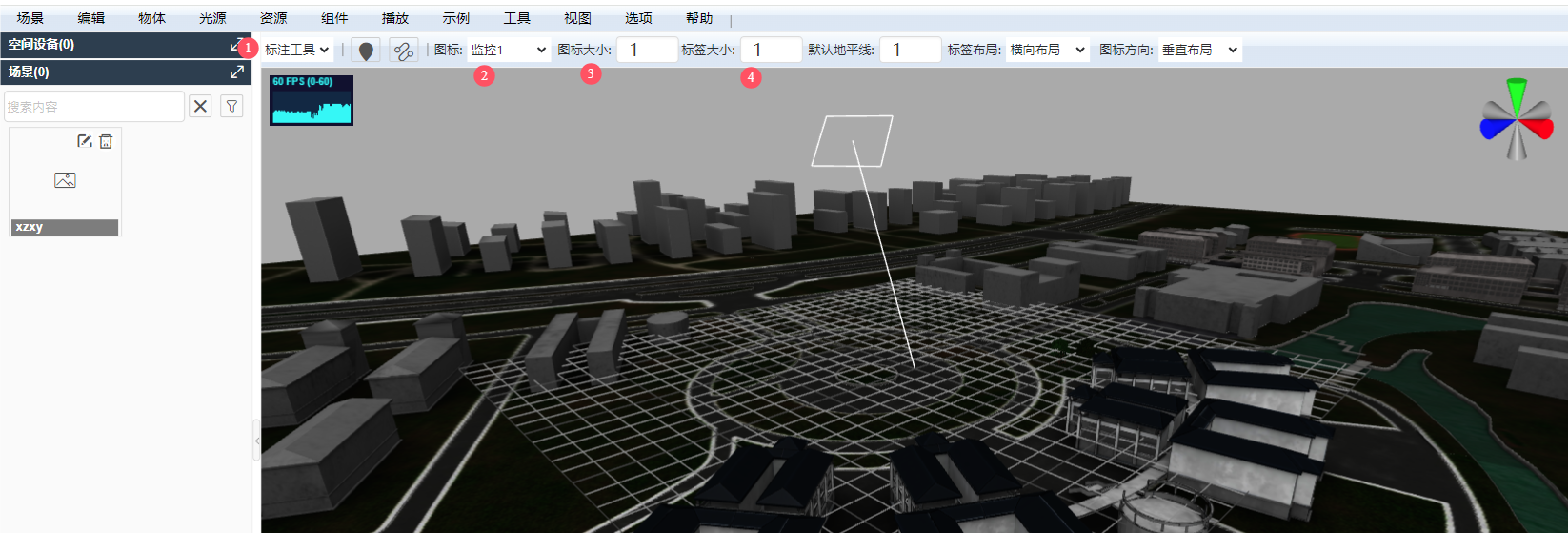
1、在场景中添加一个名称为"监控"的标记。
在菜单栏中选择"标注工具",选择标记图标,设置图标大小,标签大小

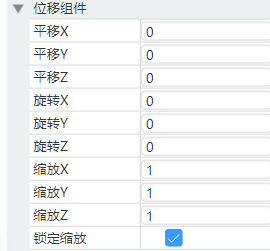
5、设置好以上属性好,选择标记图标,放在模型你想标记的地方。位移组件用来修改标记的位置

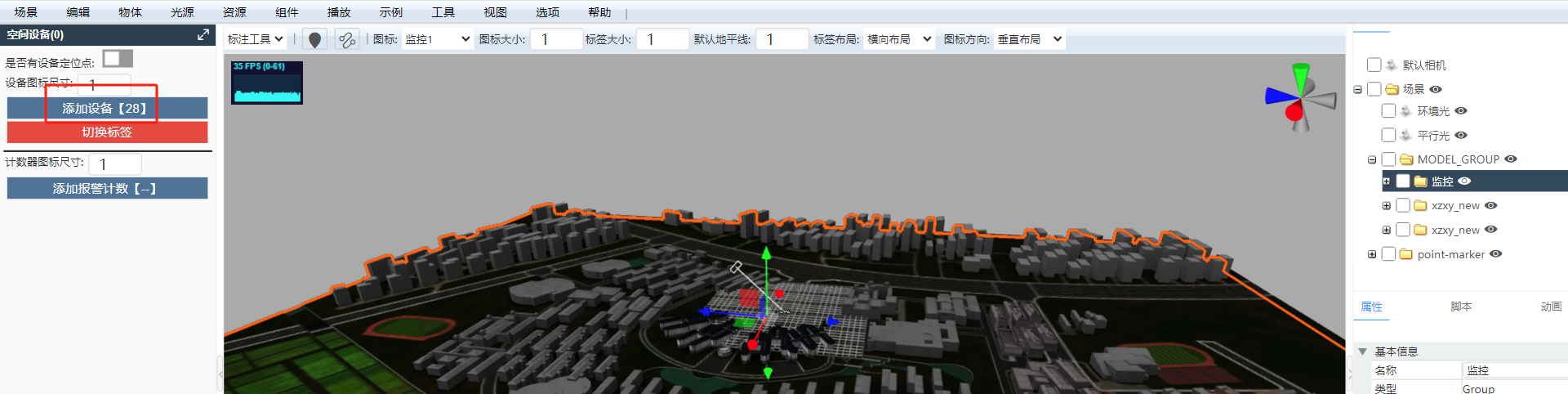
添加空间设备
在空间设备模块中,点击"添加设备",一键添加,空间设备自动绑定到模型上.完成以上所有操作后,点击保存

注意
添加空间设备需要先添加产品,设备,空间绑定
