大屏设计
大屏设计是一种视觉传达和信息展示的重要手段,已不再局限于传统的静态展示,而是逐渐转向动态、交互式的设计模式.将现实世界中的物理实体或系统在数字空间中创建一个虚拟的镜像,并通过大屏幕进行可视化展示的设计方法。这种设计不仅仅是为了美观或者信息展示,更重要的是为了实现对物理实体或系统的实时监控、模拟仿真、预测分析和优化控制。
创建大屏

前提条件
注意
已完成创建项目,具体操作,请参见创建项目
操作步骤
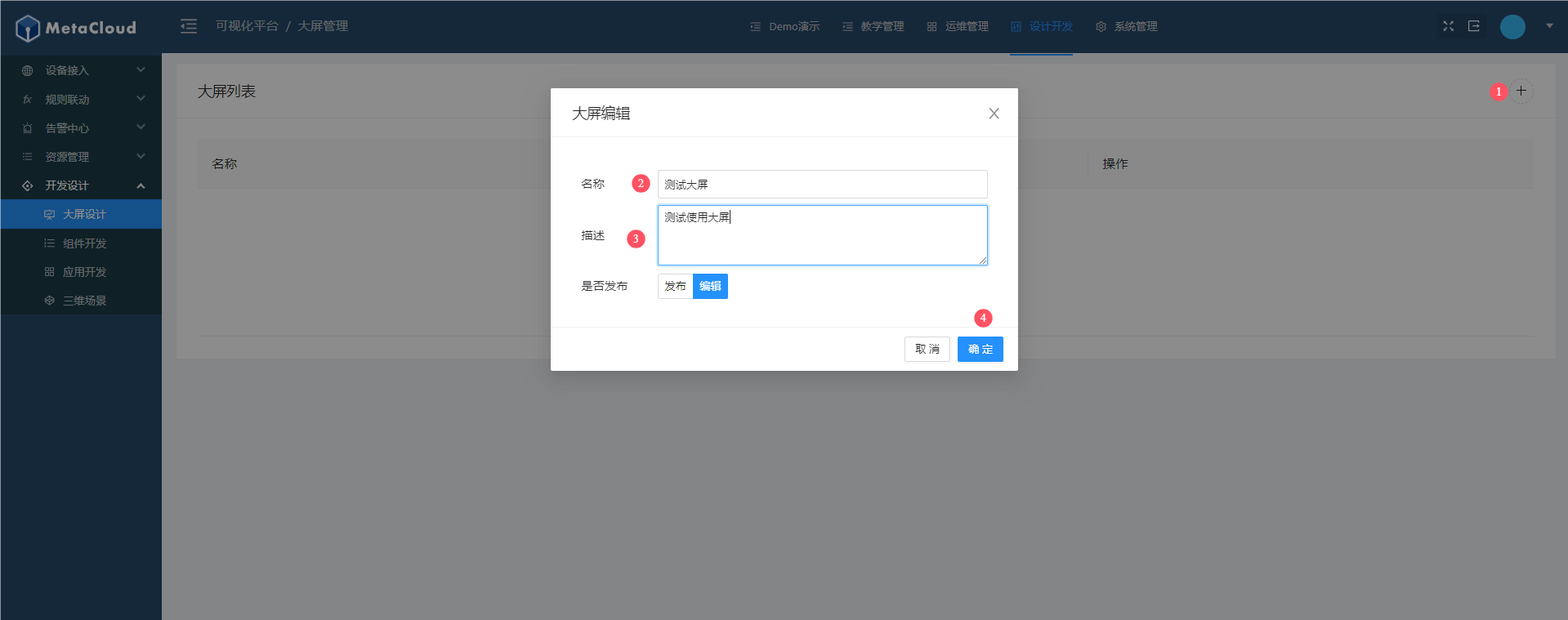
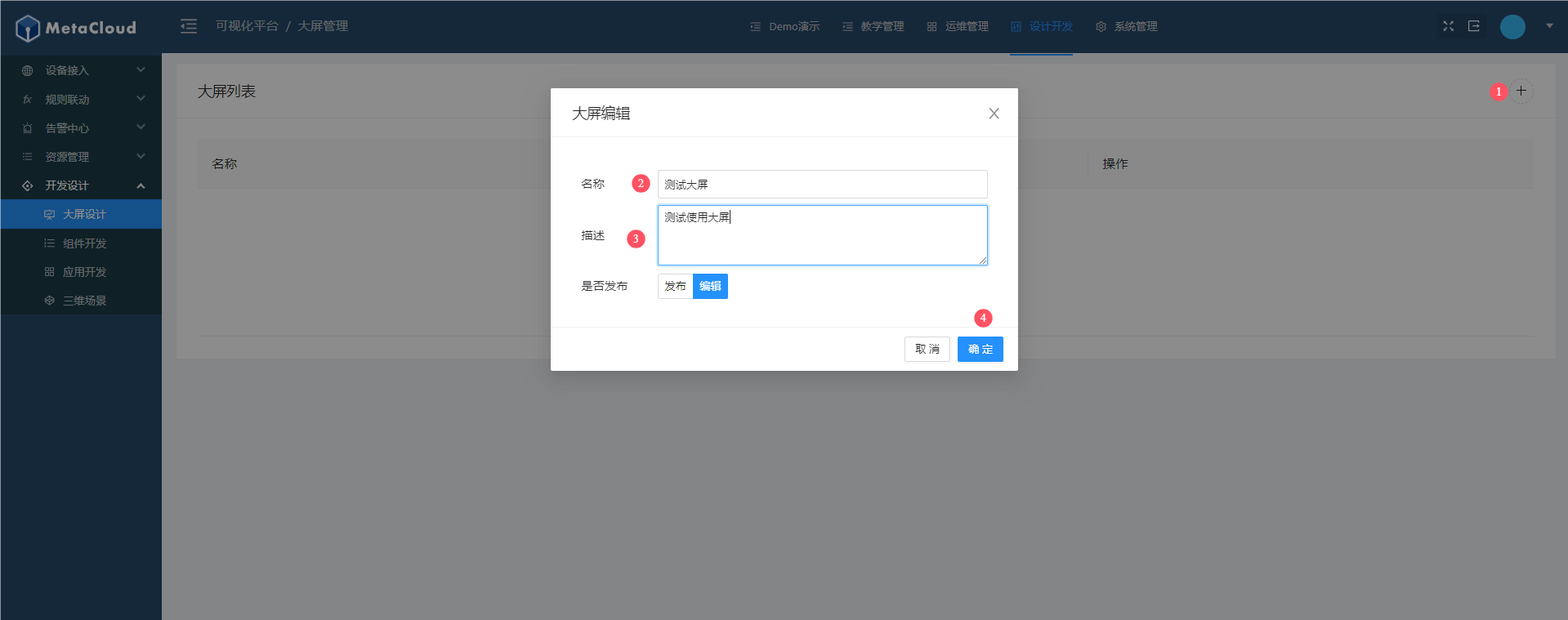
1、访问“大屏设计”菜单栏,点击“新增大屏”,根据页面提示填写参数,然后单击“确定”,完成大屏的创建。点击”设计大屏“进入大屏设计空间

| 参数 | 参数类型 |
|---|---|
| 名称 | 为大屏命名。 |
| 描述 | 大屏描述。请根据实际情况填写。 |
| 是否发布 | 默认选择编辑 |
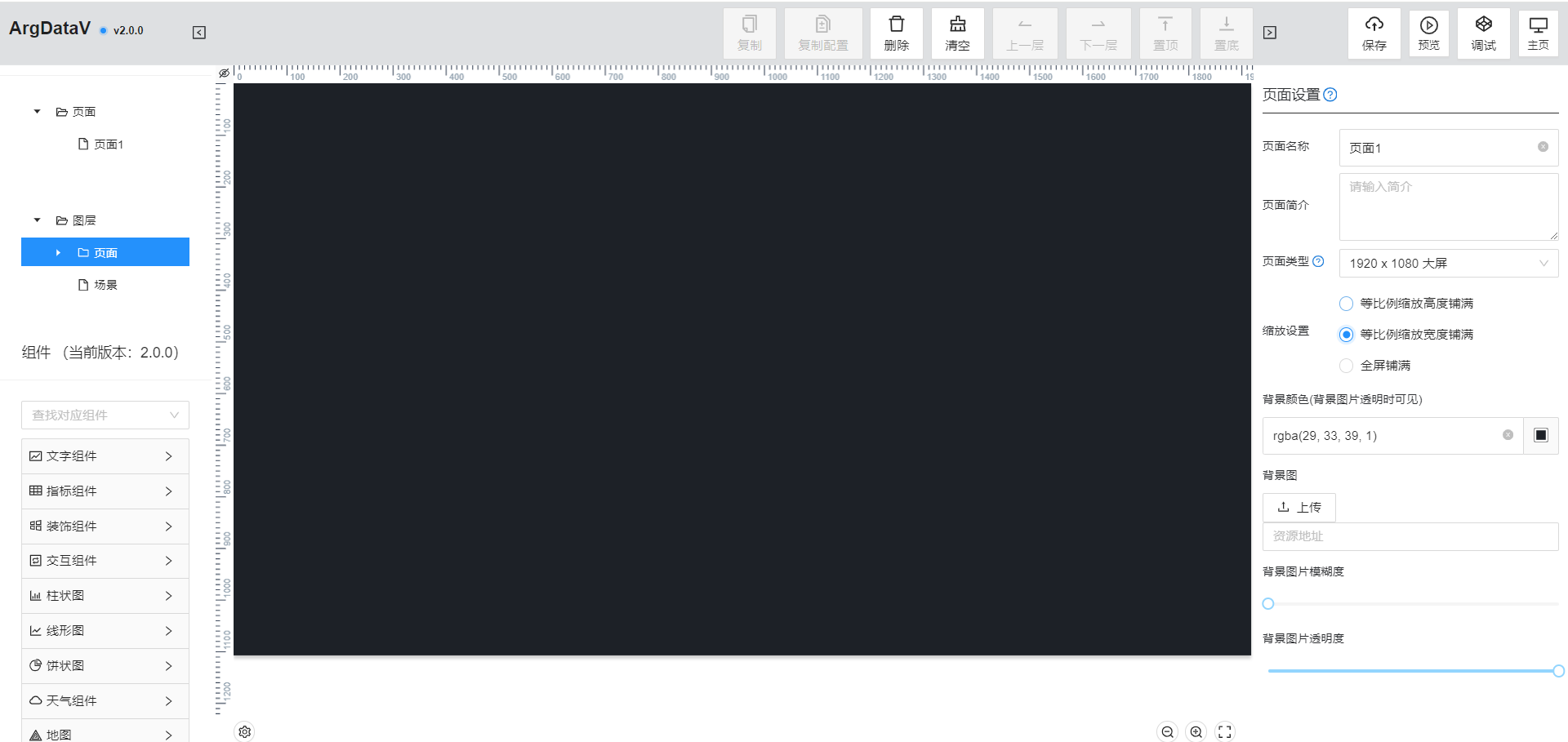
2、进入大屏空间,点击"添加页面",添加大屏的页面。

| 参数 | 参数类型 |
|---|---|
| 页面名称 | 为大屏页面命名 |
| 页面简介 | 大屏描述。请根据实际情况填写。 |
| 页面类型 | 根据需要可选择 1366 × 768 大屏、1440 ×960 大屏、1920 × 1080 大屏、750 × 1334 大屏、响应式用、自定义。默认选择 1920 × 1080 大屏 |
| 缩放设置 | 等比例缩放高度铺满、等比例缩放宽度铺满、全屏铺满。 |
| 背景颜色(背景图片透明时可见) | 为大屏设置背景颜色,格式 RGBA。 |
| 背景图 | 为大屏设置背景,大屏可以是纯背景色也可以是背景图。 |
| 背景图片模糊度 | 根据需要调整。 |
| 背景图片透明度 | 根据需要调整。 |
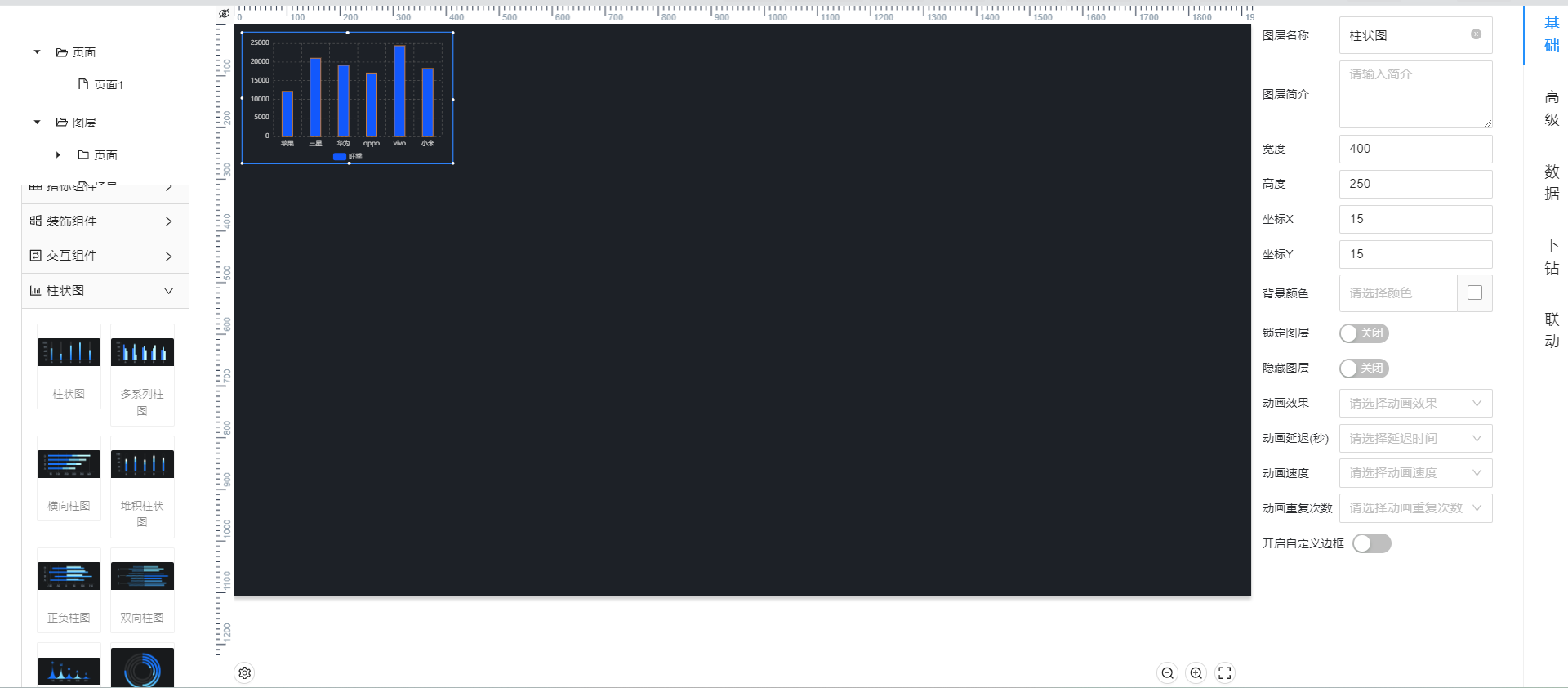
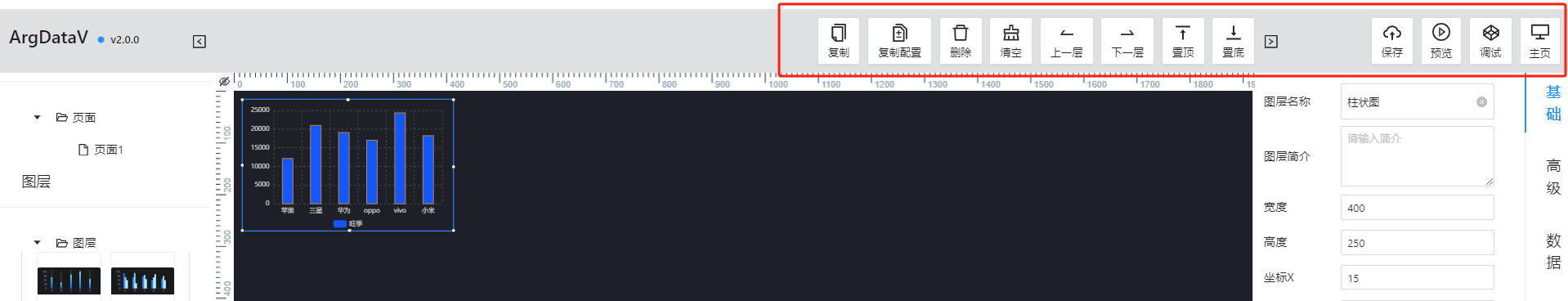
3、点击左侧需要的元素, 给大屏添加元素,以“柱状图为例”,点击柱状图,添加在大屏上,右侧是柱状图属性。

参数说明
- 基础
| 参数 | 参数说明 |
|---|---|
| 图层名称 | 给图层命名,用于区分图层 |
| 图层简介 | 描述图层作用 |
| 宽度 | 设置图层宽度 |
| 高度 | 设置图层高度 |
| 坐标 X | 设置图层 X 轴坐标 |
| 坐标 Y | 设置图层 Y 轴坐标 |
| 背景颜色 | 设置图层背景颜色 |
| 锁定图层 | 有关闭/开启两种状态。开启:固体图层,不让其被移动;关闭则反之; |
| 隐层图层 | 两种状态:开启能看见图层;关闭即不可见; |
| 动画效果 | 根据需要为图层设置动画 |
| 动画延迟(秒) | 点击下拉框选择需要的秒数 |
| 动画速度 | 有四种状态:慢、极慢、快、极快,根据需要选择对应的状态 |
| 动画重复次数 | 有四个属性值:1、2、3、循环,根据需要选择对应的次数。 |
| 开启自定义边框 | 为图层设置边框,默认状态下关闭。 |
高级
参数 参数说明 单位 自定义单位 X 轴文字角度 设置图表 X 轴上的位置 轴坐标字体颜色 给图表设置 X 轴、Y 轴字体的颜色 轴坐标文字大小 给图表设置 X 轴、Y 轴字体的大小 轴坐标颜色 给图表设置 X 轴、Y 轴上的颜色,RGBA 格式 坐标轴网格线类型 给图表设置样式有:实线、虚线、点线 柱条的宽度 根据需要设置柱条的宽度 柱体圆角 设置柱体的圆度 柱体颜色 设置柱体的颜色 柱顶展示数据 是否显示柱体数据,默认为关闭 柱顶文字大小 设置柱体的数据大小 数据
参数 参数说明 数据源类型 有四种类型:JSON、API 借口、设备数据、组件 Plugin 接口 JSON 给图表直接写入 JSON 数据,写入完成后点击刷新数据,如果不点击刷新数据,数据不会被更新 API 设备数据 选择空间,选择空间下面的设备 组件 Plugin 接口 下钻
联动
4、给大屏添加完元素,点击保存,点击预览即可看见效果

| 参数 | 参数说明 |
|---|---|
| 复制 | 选中图层,点击”复制“ 即可复制出图层,包括配置,只能在本大屏页面使用 |
| 复制配置 | 选择图层,点击“复制配置” 即可复制图层,得到图层的配置代码,可以跨大屏页使用,配合“调试”使用 |
| 删除 | 选择不想的图层,点击“删除” 即可删除 |
| 清空 | 请谨慎点击,清除大屏上所有的元素 |
| 上一层 | 选中图层,点击“上一层”,越在上层的图层越容易被选中。 |
| 下一层 | 选中图层,点击“下一层”,越在下层的图层越不容易被选中。 |
| 置顶 | 把图层放在最上面 |
| 置底 | 把图层放在最下面 |
| 保存 | 把做好的画面保存。 |
| 预览 | 实现预览效果 |
| 调试 | 把从“复制配置”那里来的代码,粘贴进“components”组件中,粘贴完成后,点击“导入配置”即可完成 |
| 主页 | 返回本系统的首页 |
注意
1、每做好一个图层,都尽量点保存,页面刷新会使元素丢失。
2、在给图层写入JSON数据的时候,要点击 "刷新数据",否则数据不会更新。
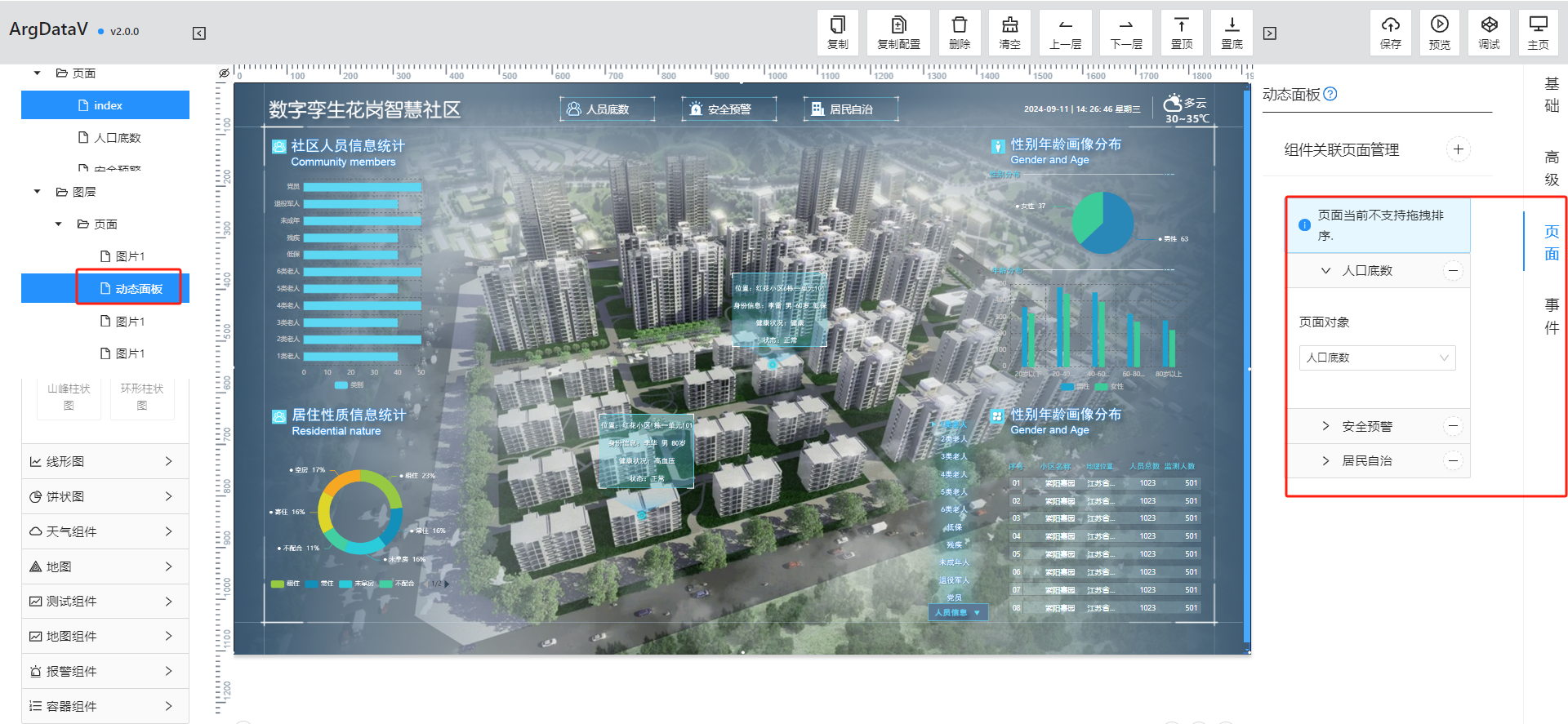
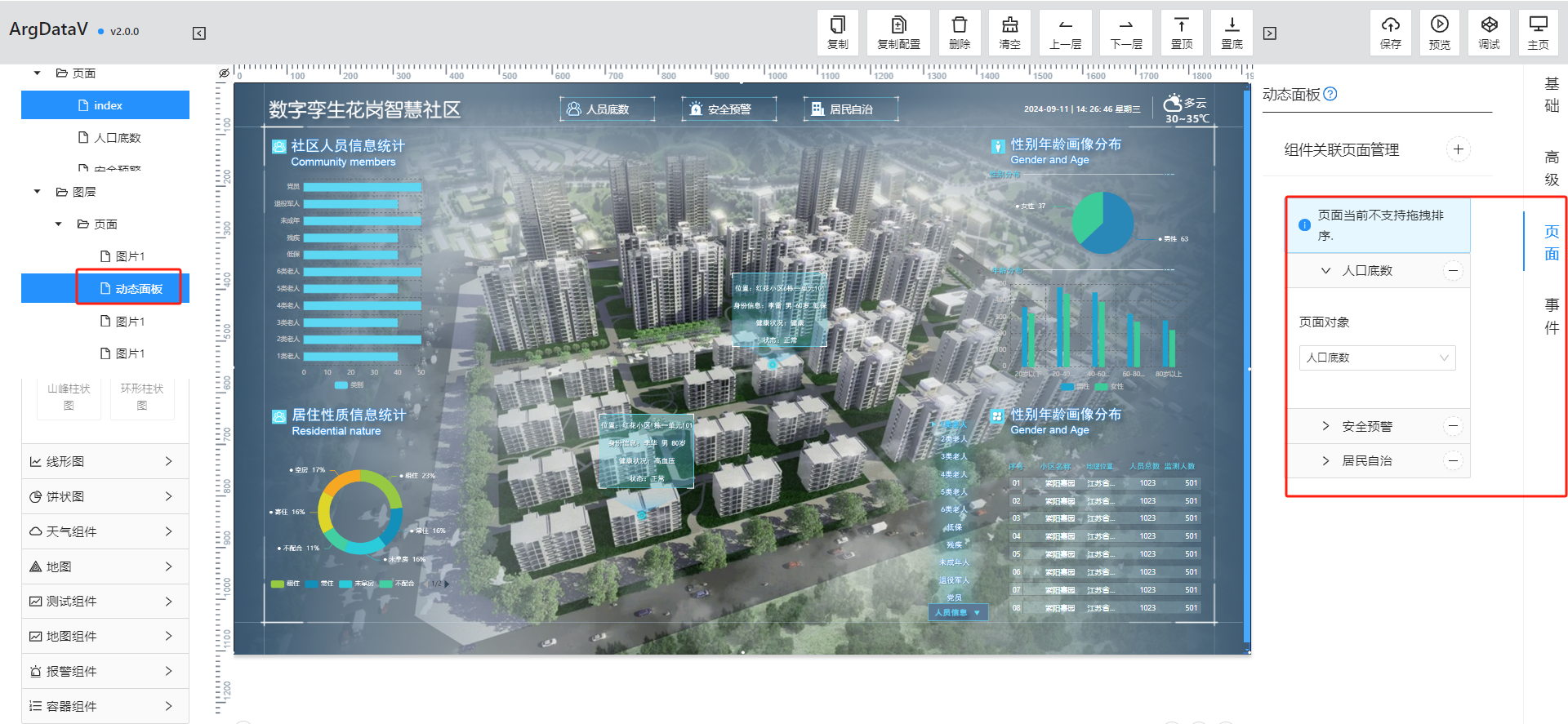
大屏之间如何跳转
1、选择一张大屏作为首页,给大屏添加动态面板,给动态面板添加你要关联的页面。

2、给按钮添加事件,此步骤是点击XX按钮跳转到XX页面。完成添加以后,点击保存

| 参数 | 参数说明 |
|---|---|
| 目标对象 | 选择页面组件 |
| 触发条件 | 选择要关联的页面 |
| 组件对象 | 选择其他组件 |
| 组件列表 | 选择动态面板 |
| 事件类型 | 选择点击事件 |
| 组件操作 | 选择跳转至页面,选择要跳转的页面 |
